
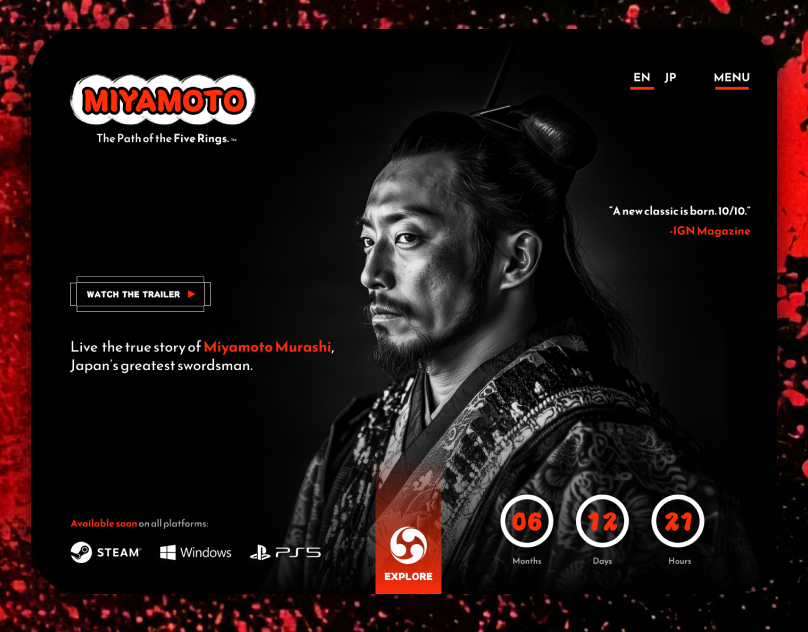
Miyamoto Musashi (1584–1645) was a legendary Japanese swordsman, philosopher, and strategist, best known for his undefeated record in sword duels. I wanted to create a (fictional) game teaser site, based on the motifs and aesthetic of Edo Period Japan, one which mimicked the dynamics of modern game-play using cutting-edge AI tools, code, and multimedia.
Problem Statement
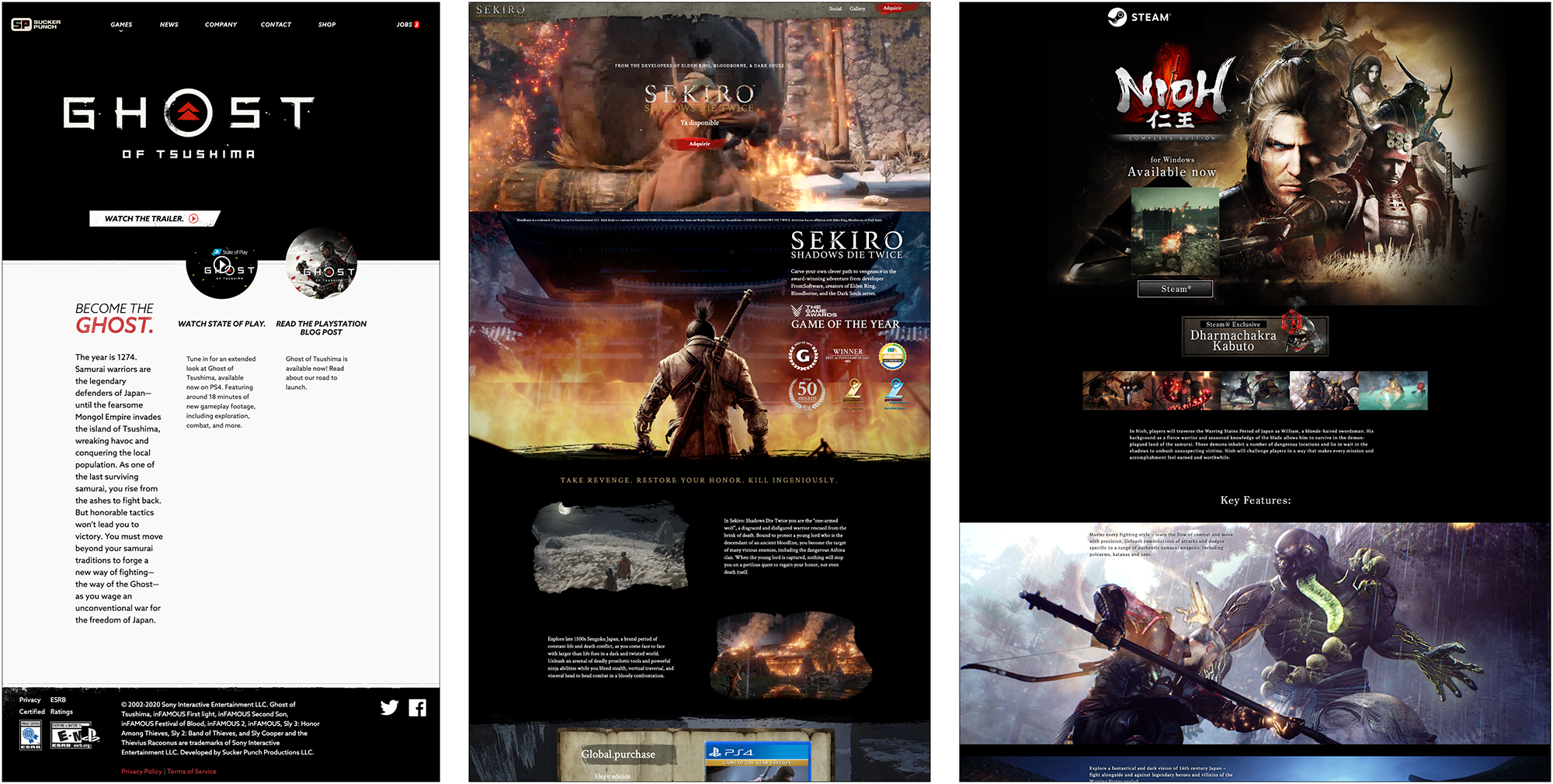
Users exploring game teaser sites are often met with static, uninspired experiences that fail to reflect the excitement of the games themselves. How might we create a more immersive, dynamic, and game-like teaser site experience that builds anticipation, drives engagement, and boosts pre-launch presales?


Design Inspiration
As a total Japanophile, I was inspired by the artwork of the early Edo period, for its limited color palettes, sparse use of elements, and balanced compositions. I wanted to constrain my designs to be historically accurate, providing a subtle element of education about the fascinating deep history of Japan.
Early Iterations
Scroll interactions are utilized in many of today's best web designs, I think for good reason, because they provide a user-paced dynamic interaction that can feel like unexpected magic.
Below are some were some of my experiments in Figma utilizing minimalist Japanese motifs, for example, the "Kabuki theater curtain", as dynamic site elements.




Solutioning: Scroll Interactions
From Figma, JavaScript's versatile GSAP library to create more sophisticated animated scroll interactions.

Solutioning: Scroll Interactions
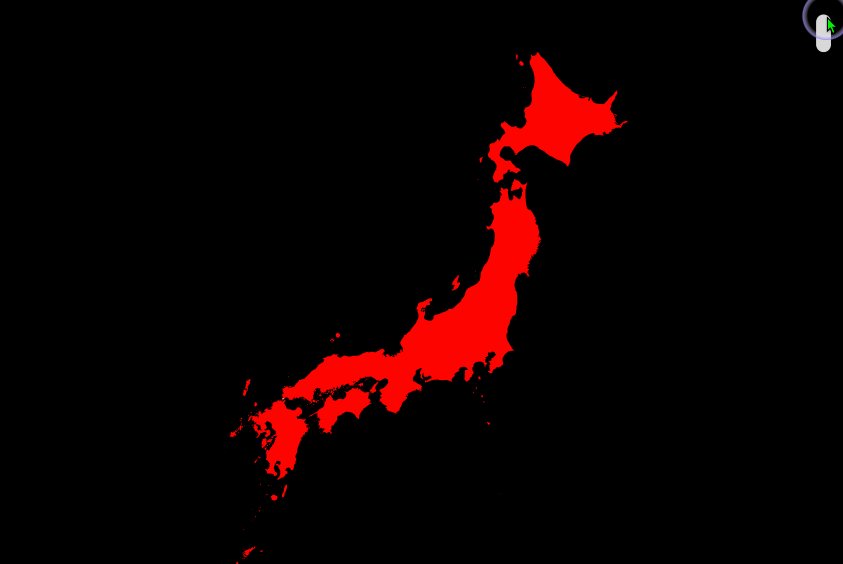
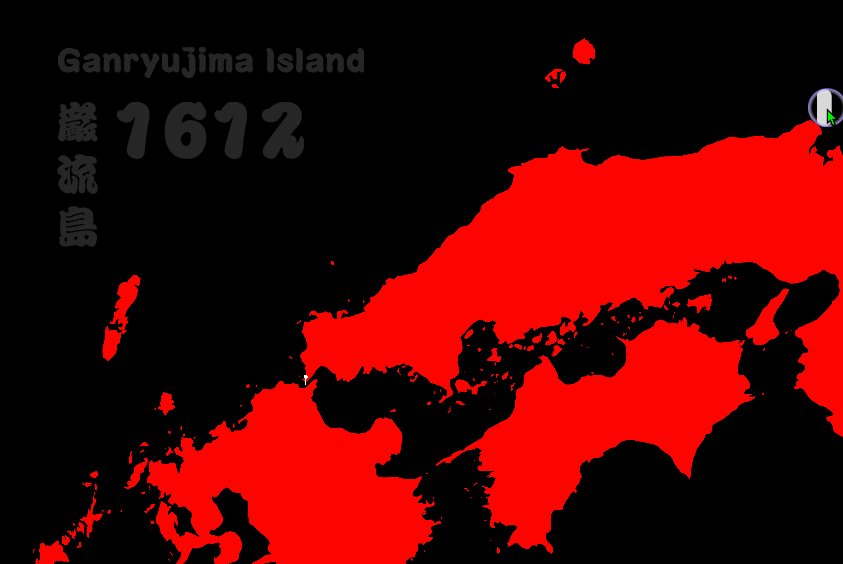
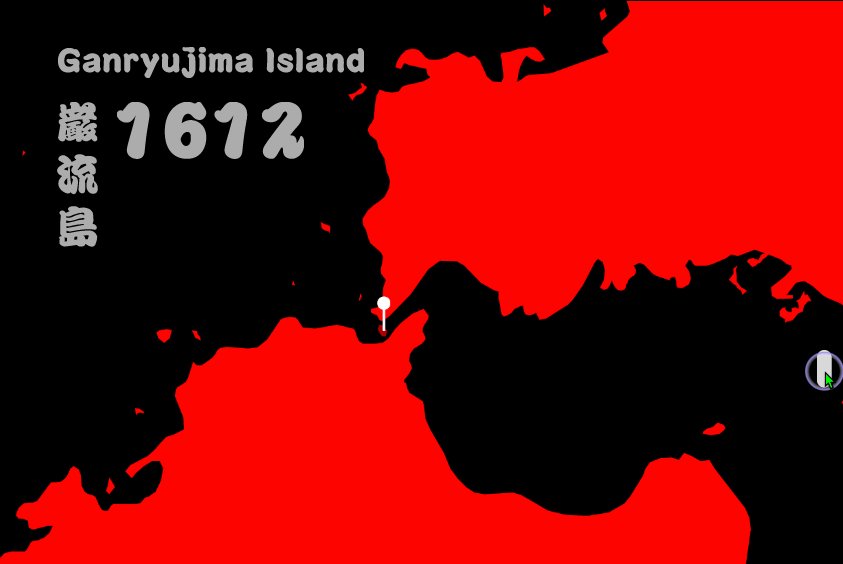
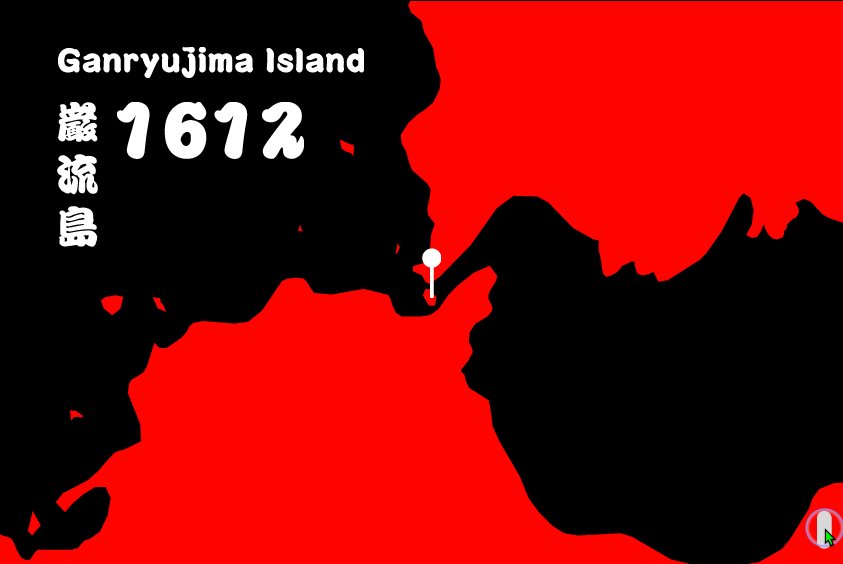
Using a detailed SVG map of Japan, I was able to create a scroll-based map zoom effect, to orient the user to the location of Miyamoto Musashi's legendary story beginnings.

Solution: Scroll Interactions
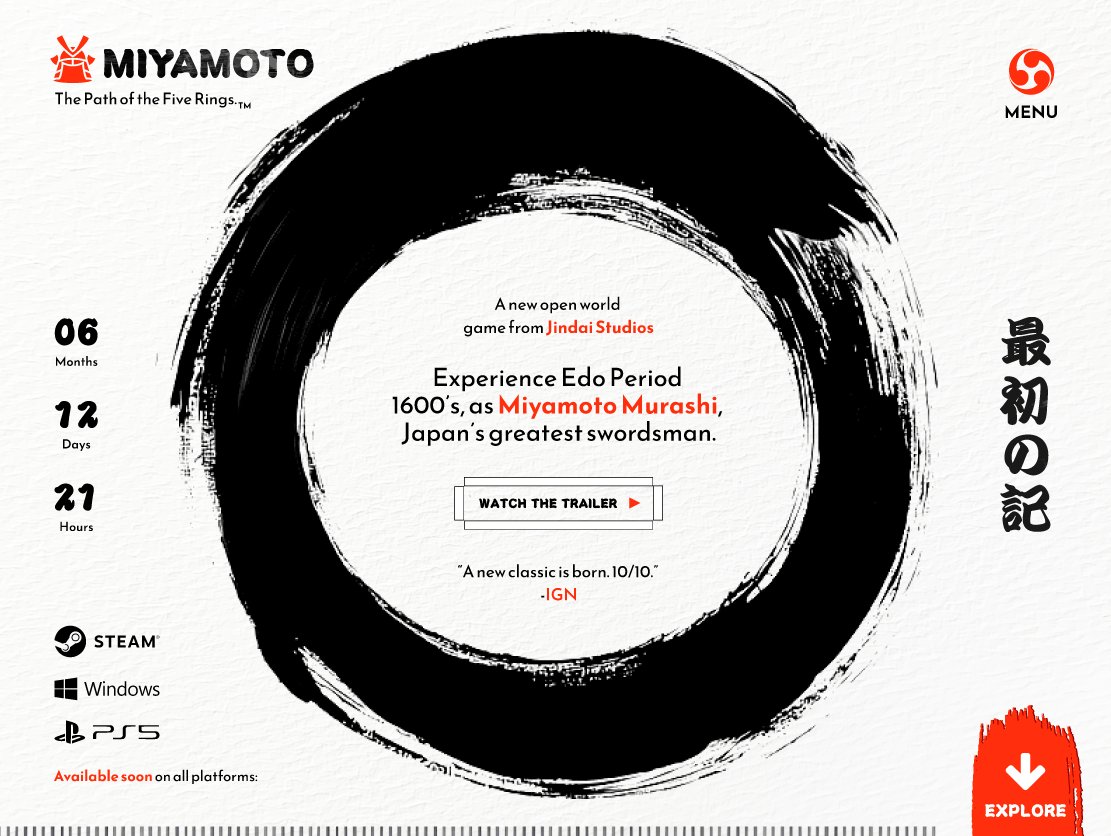
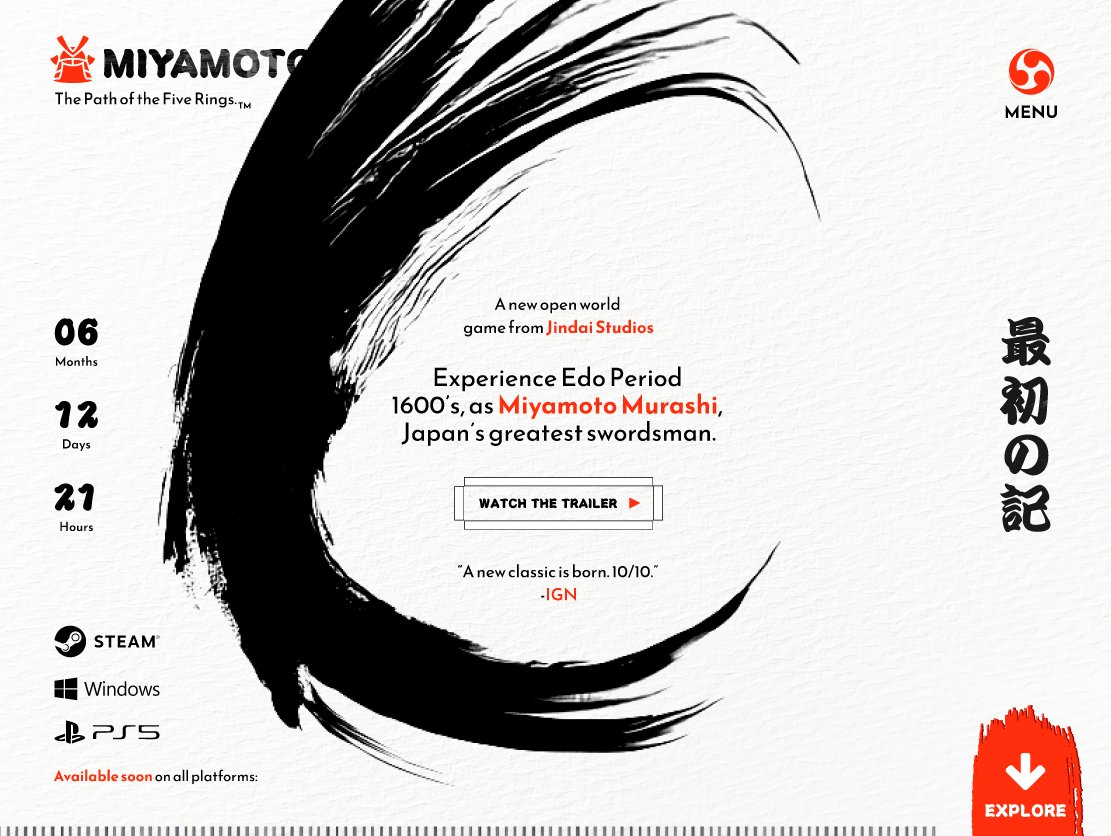
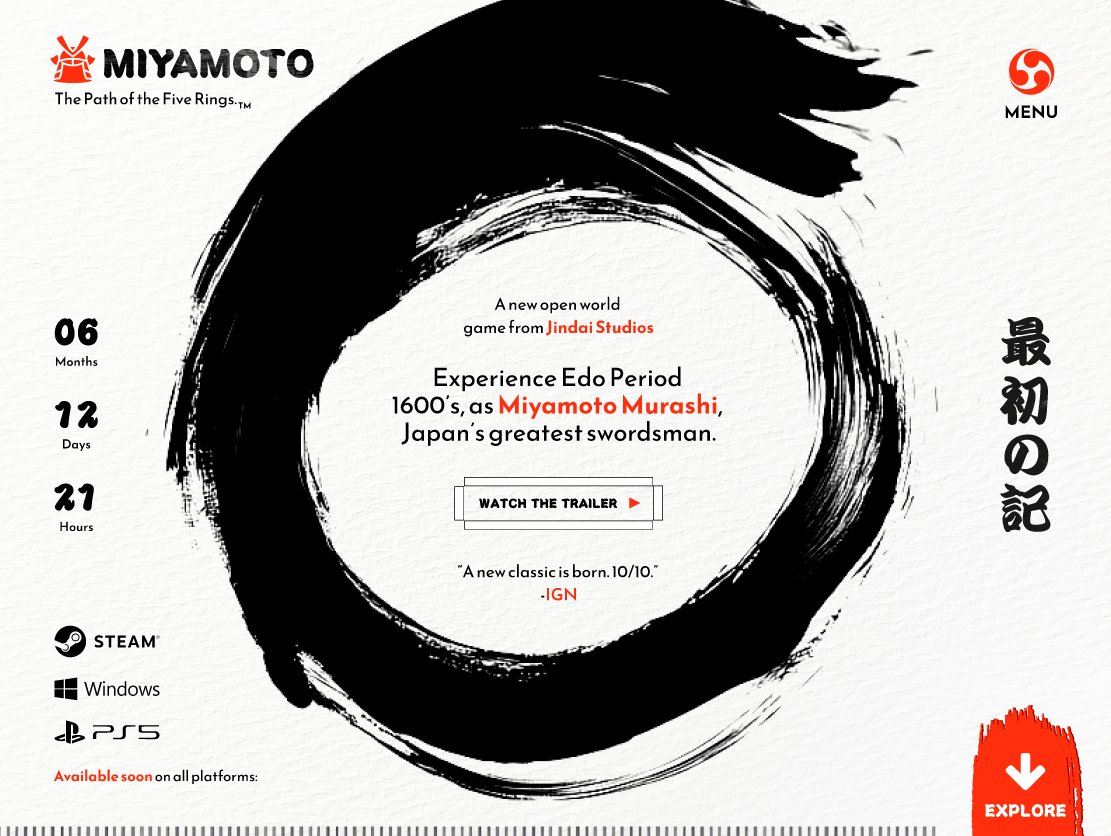
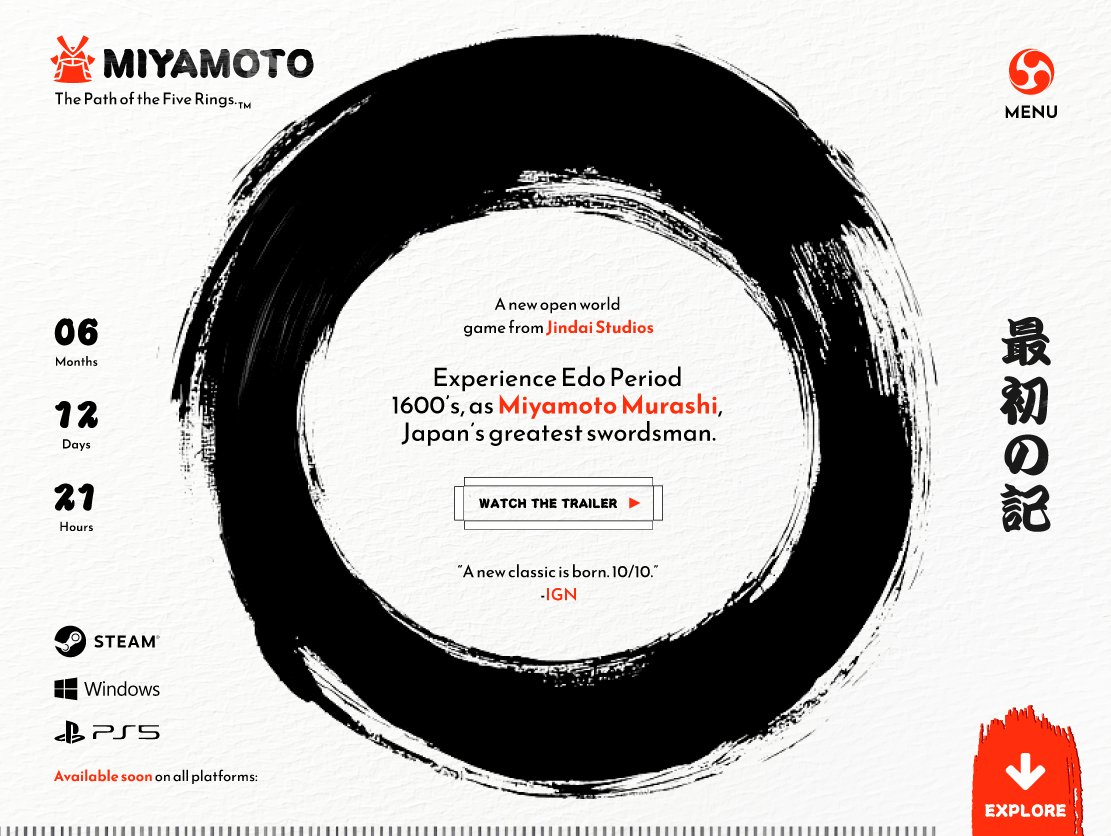
Scroll animations can be a fun way to create an interactive and dynamic user experience. Instead of playing a traditional video or GIF, individual video frames are loaded, which are displayed in sequence as the user scrolls through the page.

Loading Screen
Tiny details like the loading screen can make all the difference to create a consistent experience. The family crest of Miyamoto Musashi was known as the "nine-fold tomoe". I created this animation in After Effects to bring it alive!

Typography
The display typeface I selected for the Kanji characters in the project is called “Kanteiryu,” and there is an interesting story behind it. It was created by the legendary Japanese type foundry Morisawa, drawing inspiration from the distinctive lettering style traditionally used in the titles and billboards of Kabuki theater. Designed to evoke the vibrancy of a packed theater, the letters were crafted to fill the writing space with minimal gaps, symbolizing a fully occupied performance hall.

UI Design: Buttons
I went through a number of design variations on buttons to achieve an Edo period Japan look, making sure to meet WCAG 2.1's Accessibility guidelines for 44px minimum height and proper contrast.

Solutioning: Infinite Zoom Video
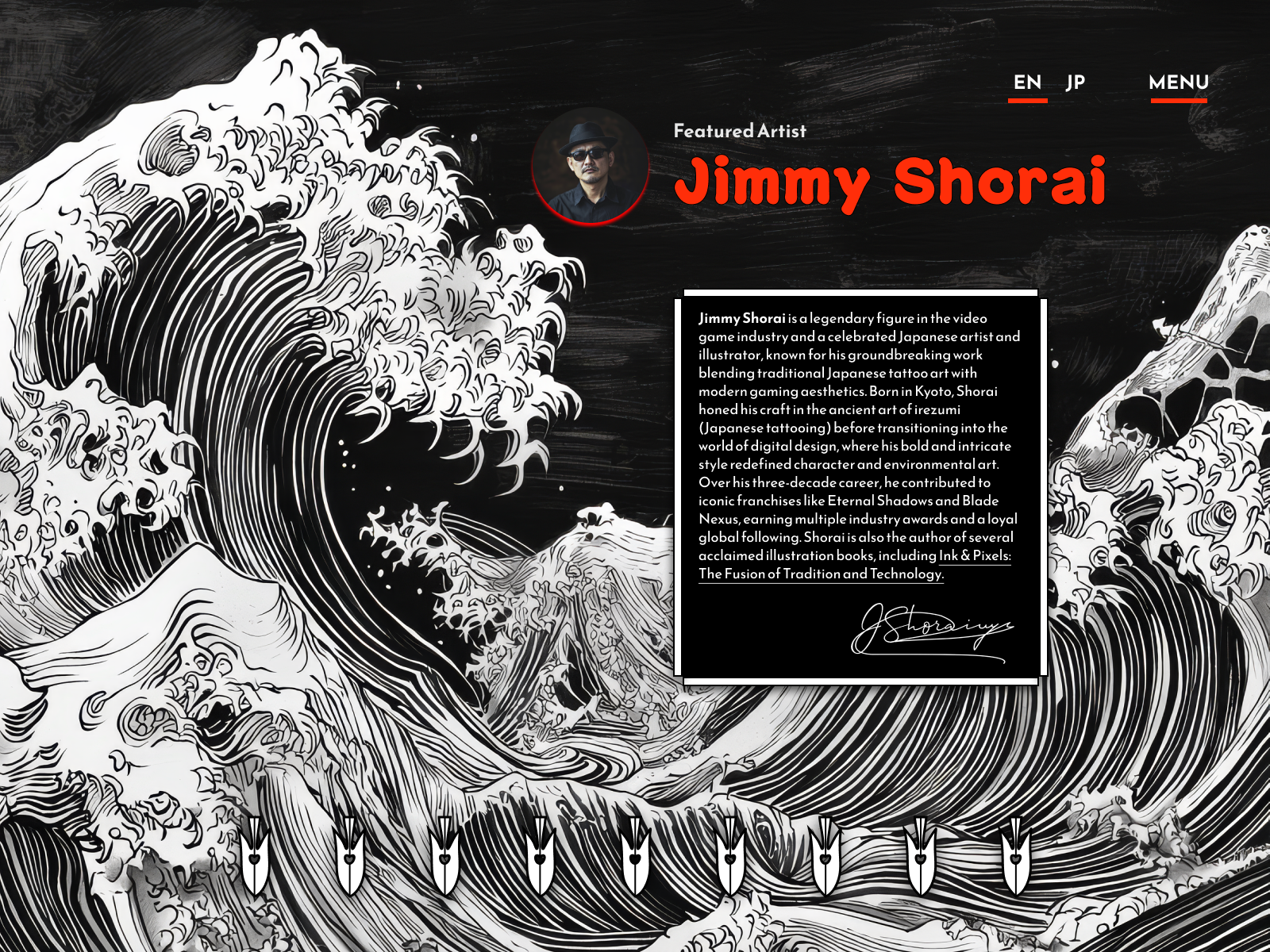
To build further dynamics into the web experience, and to provide a taste of the game's vast open world, I created an infinite zoom-out video using a combination of AI tools.

Solutioning: User Feedback
Another common Japanese motif is the fox, a symbol of cleverness and wisdom, which I thought translated well as a unique mechanism for taking user feedback; the fox is shy but curious to know you, often peering from a corner.

Solutioning: Cursor Interaction
I wrote code to create a subtle yet delightful blood-splatter effect following the user's cursor, shown only in some site sections to avoid distraction.
Solutioning: Page Design
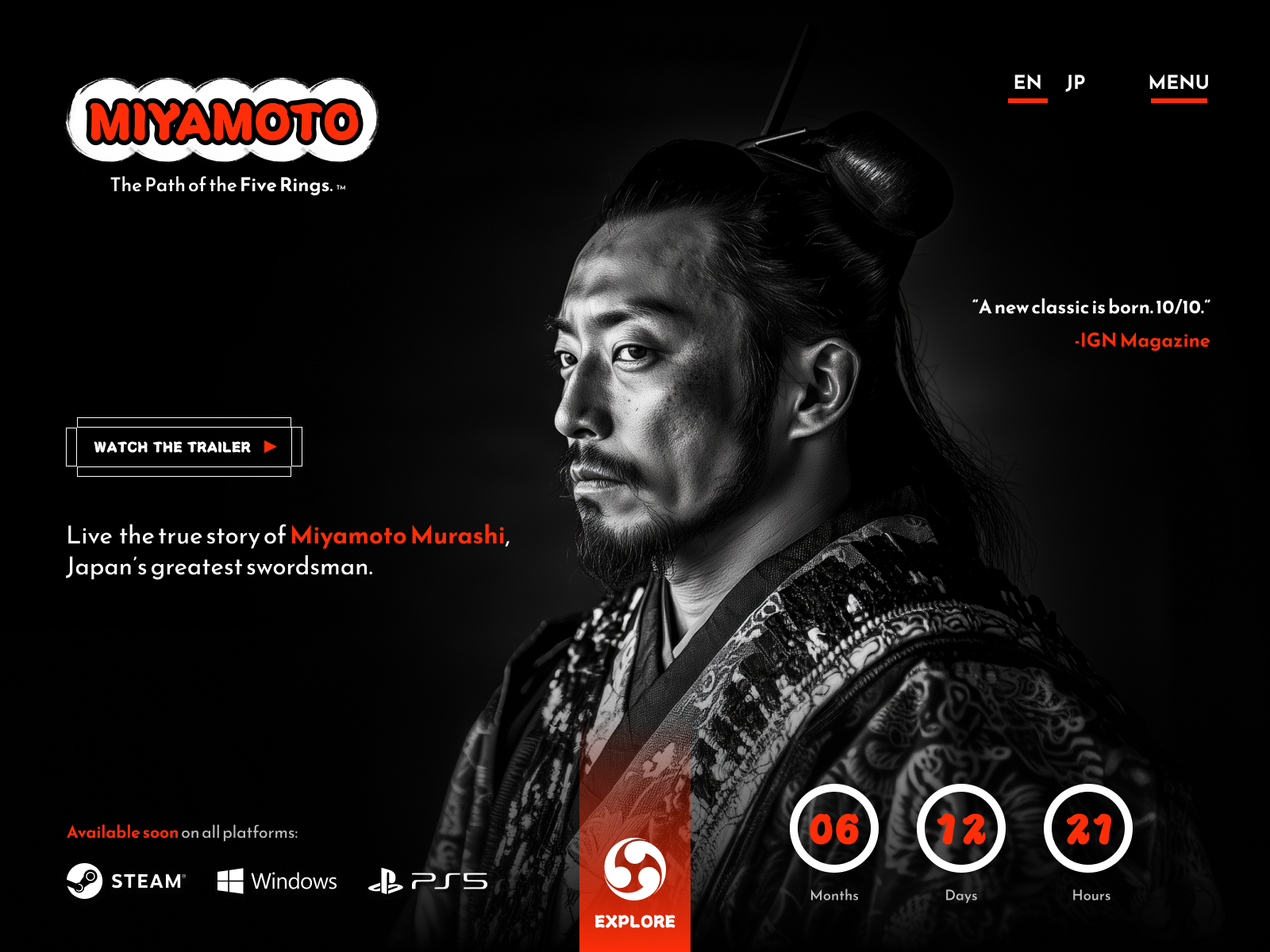
The end product follows a simple greyscale color palette with orange-red as an accent. Combined with powerful imagery, this yields high-impact, simple-to-navigate pages with a distinctly Japanese feel.
Page layouts are relatively simple so that, per accessibility guidelines, they can work in both horizontal and landscape formats, meet text contrast requirements, and work with common screen readers.





Mobile Experience
As important as the desktop experience, was mobile, as we know many users first discover teaser sites through social media ads, influencer posts, and YouTube trailers, which are heavily mobile-driven. Casual gamers and mainstream audiences often browse on their phones before engaging further.

Selected Works

Redline IT Support PortalServiceNow IT Support Portal

Opendoor Home Loans ExperienceUX Design

Diversifyr AI Fintech ToolFinTech

MyKubota Telemetric AppNative Mobile App Design

Miyamoto Video Game TeaserVideo Game Teaser Site

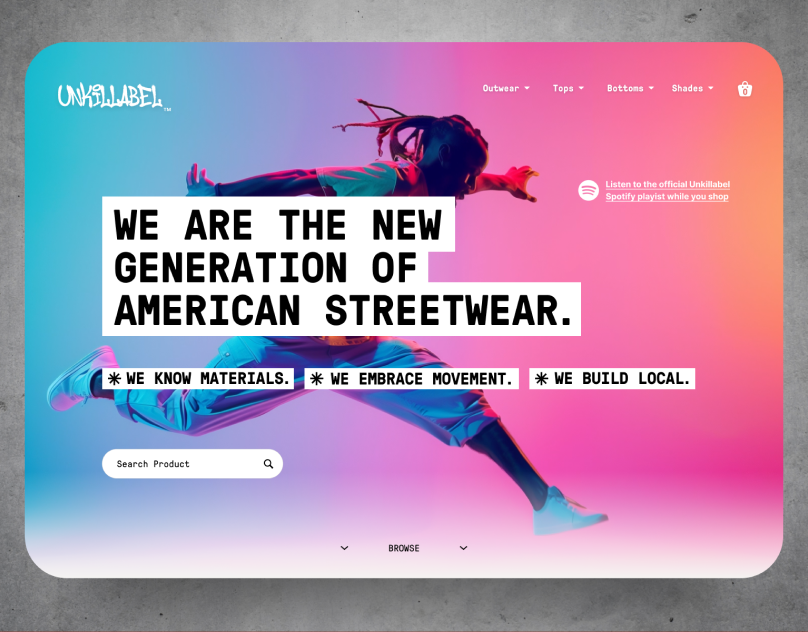
Unkillable Ecommerce ConceptRetail E-commerce